こんにちは、こんばんは。ゆうのです!
以前Twitterでアンケートを取ったところ

iPadの効果的な使い方が知りたい

勉強法を知りたい
との声をいただきました。
そこで今回は私が実践している
物理的な赤シートを使わないデジタル時代の勉強法
について解説していこうと思います。
この記事でできるようになること
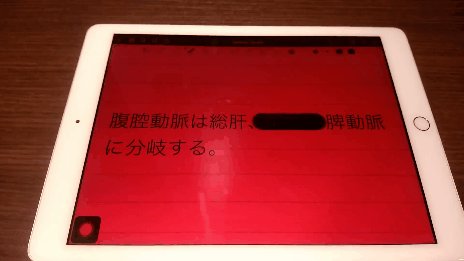
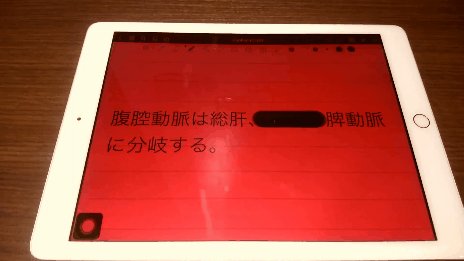
この記事を読むと下のようにiPadだけで、
赤シートを使っているかのように文字を消したりできるようになります。

それではiPadの設定をしていきましょう!
iPadの設定
設定項目が少し多いので
- 赤シートを使えるようにする
- 仮想ホームボタンを表示してより使いやすくする
の2つに分けて解説していきます。
赤シートを使えるようにする
設定を開く
画面のどこかに「設定」と名前のついたアイコンがあるはずです。
見つけられなくても根気よく探しましょう。
画面表示とテキストサイズを開く
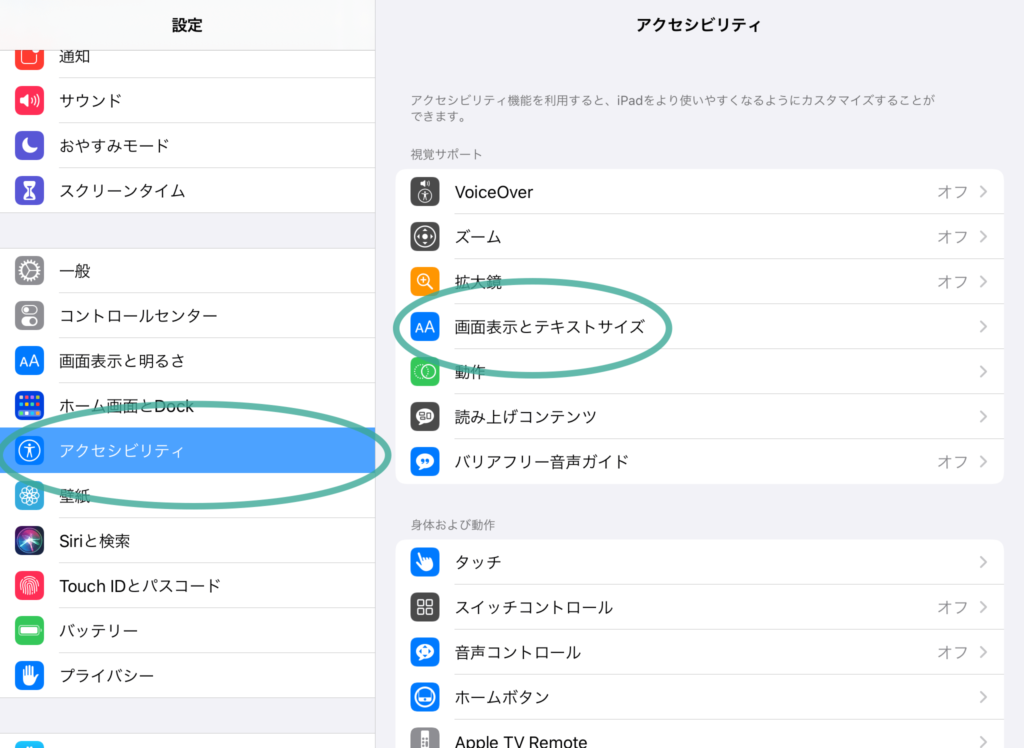
設定を開いたら、次は「アクセシビリティ」、
そしてその中の「画面表示とテキストサイズ」を開きます。

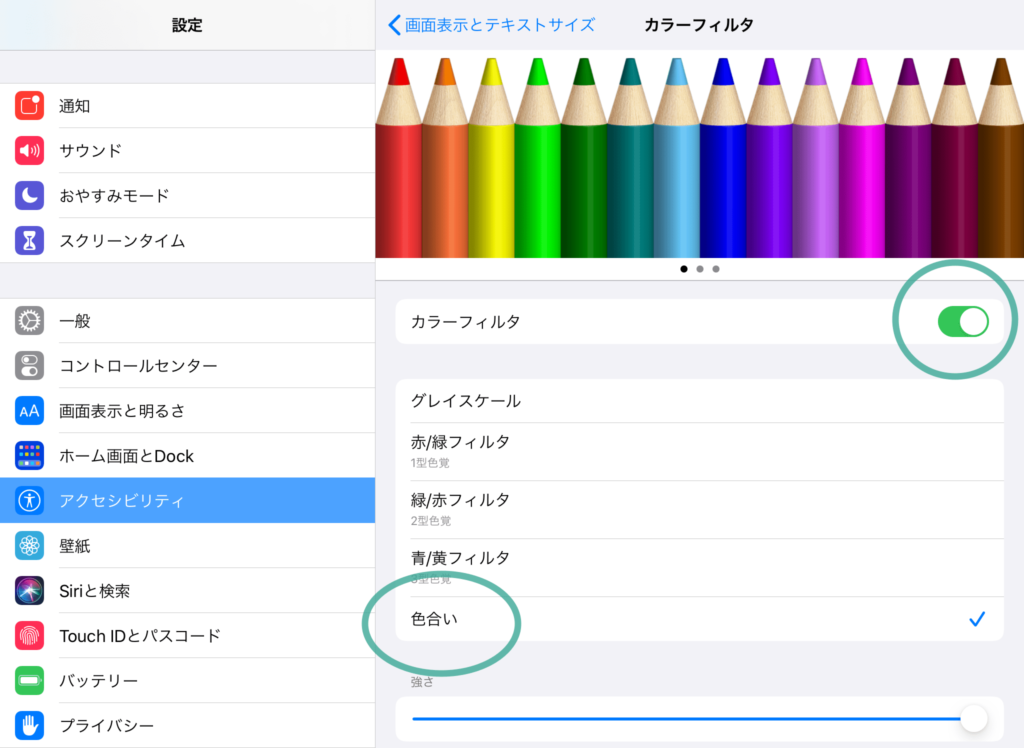
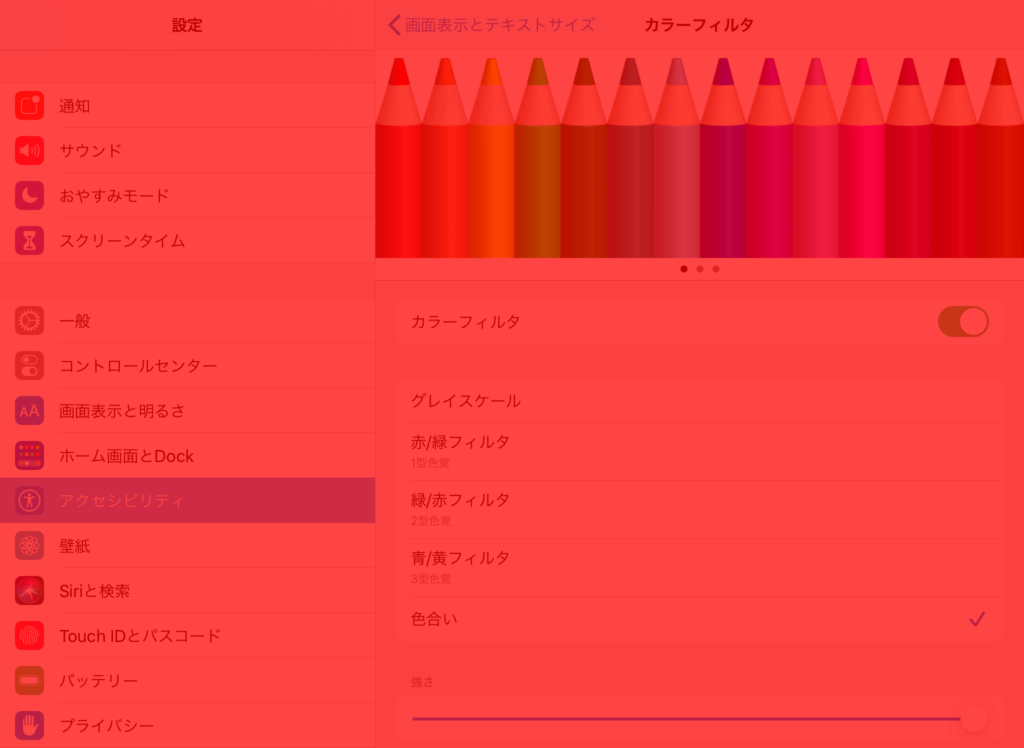
カラーフィルタを開く
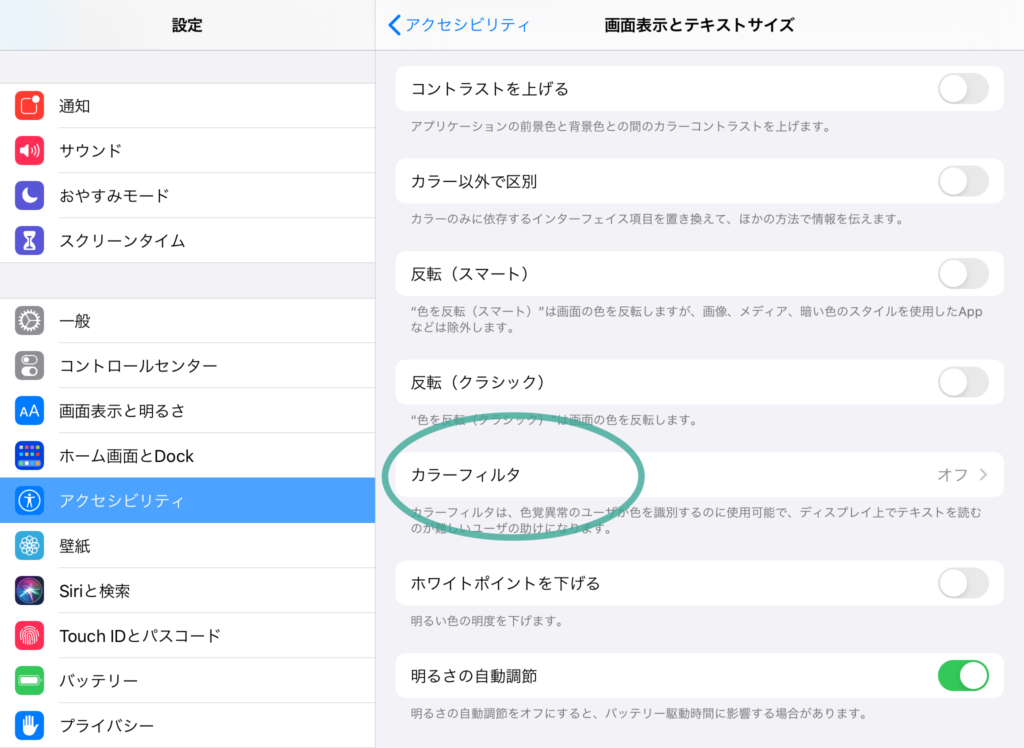
画面表示とテキストサイズを開くと下の方に「カラーフィルタ」という項目があります。
これを開きます。

カラーフィルタをオンにして色合いに
カラーフィルタを開いたらいよいよカラーフィルタをオンにしましょう。
この時点で画面の色の見え方が変わるかもしれません。
次に「グレイスケール」「赤/緑フィルタ」…とある中から「色合い」を選択します。
この「色合い」を選択することでカラーフィルタを好きな色に変更できるようになります。

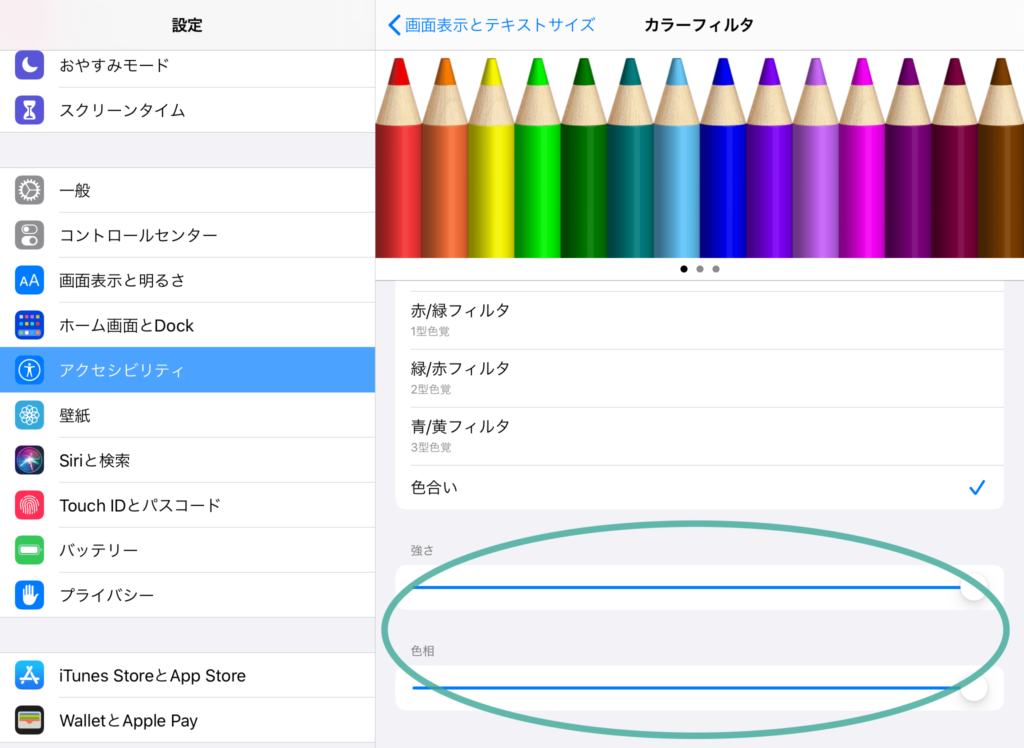
強さと色相を変化させて赤シートに!
下の部分の「強さ」と「色相」という部分を変化せることで赤シートっぽくできます。
自分の求める色や、消したい文字が消える色を探していきましょう。

私の設定は強さと色相をどちらも一番右にしています!
ショートカットにカラーフィルタを設定する

え、赤シート機能使うたびにこの設定の中からカラーフィルタをオンにしなくちゃいけないの?
めんどくさい。使えないじゃん。
ということでもっと簡単にカラーフィルタのオンオフの切り替えができるように設定していきます。
まずは設定しづらいので、カラーフィルタをオフにしましょう。
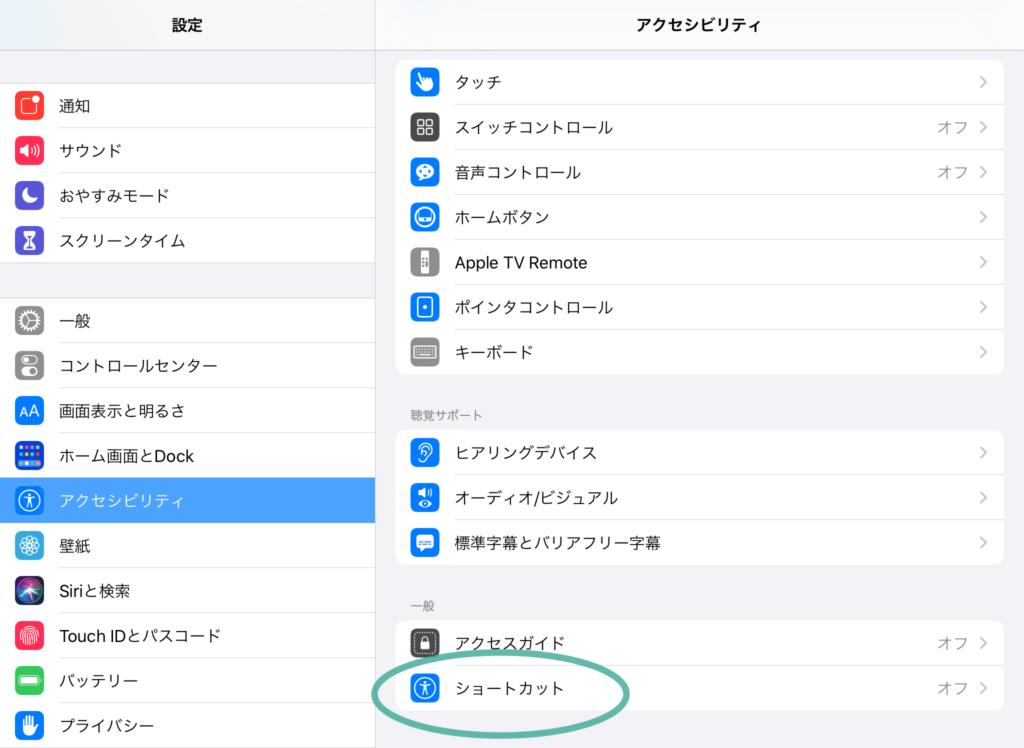
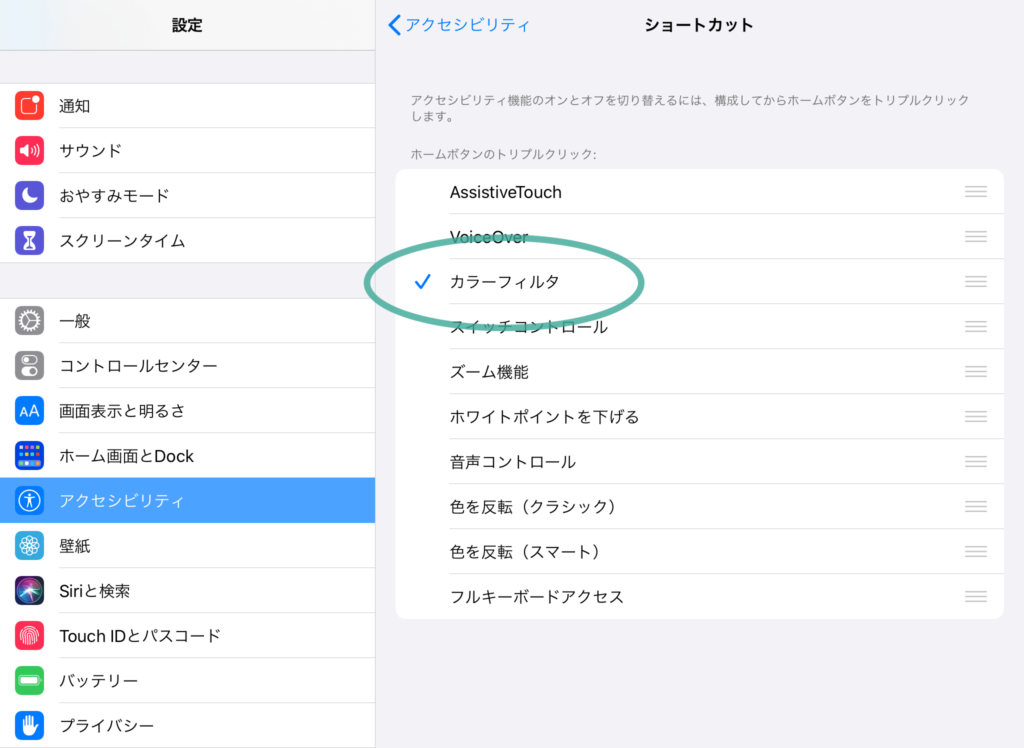
設定の「アクセシビリティ」の中から、今度は「ショートカット」を開きます。

そして「ショートカット」に「カラーフィルタ」を設定していきます。
チェックが入っているものがショートカットに登録されているものです。
ここではカラーフィルタ以外にも設定項目があり、2つ以上でも設定が可能です。
ですが、個人的にはカラーフィルタのみをショートカットに追加するのがおすすめです。

コントロールセンターにアクセシビリティのショートカットを追加する
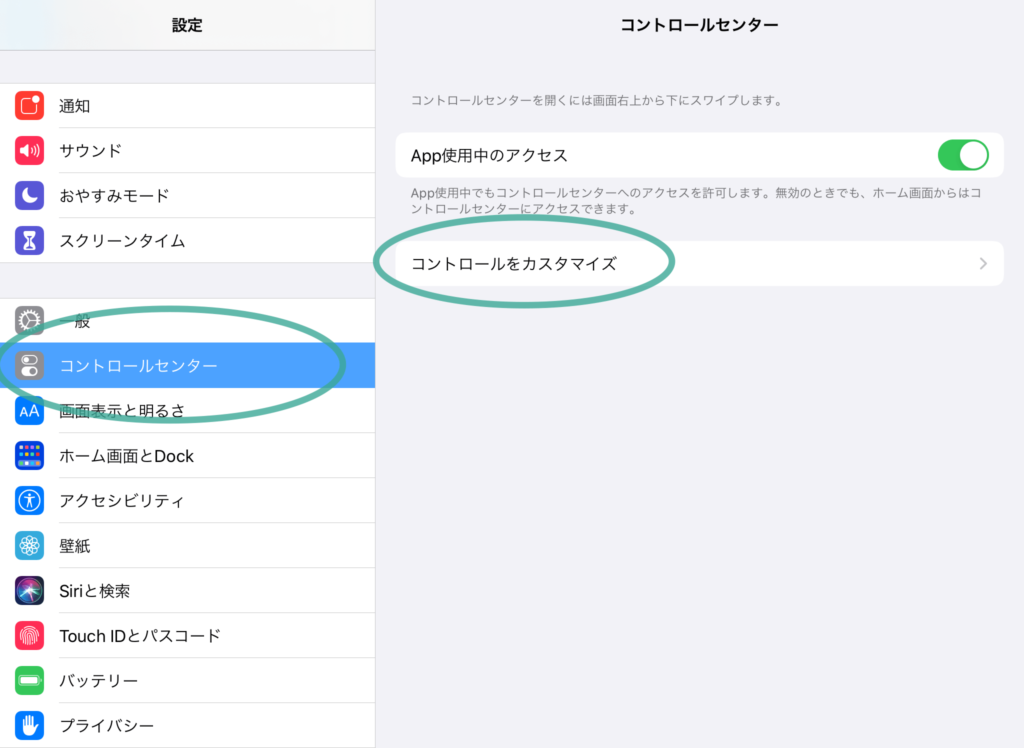
設定の中から「コントロールセンター」を開きます。
そして、その中の「コントロールをカスタマイズ」を開きます。

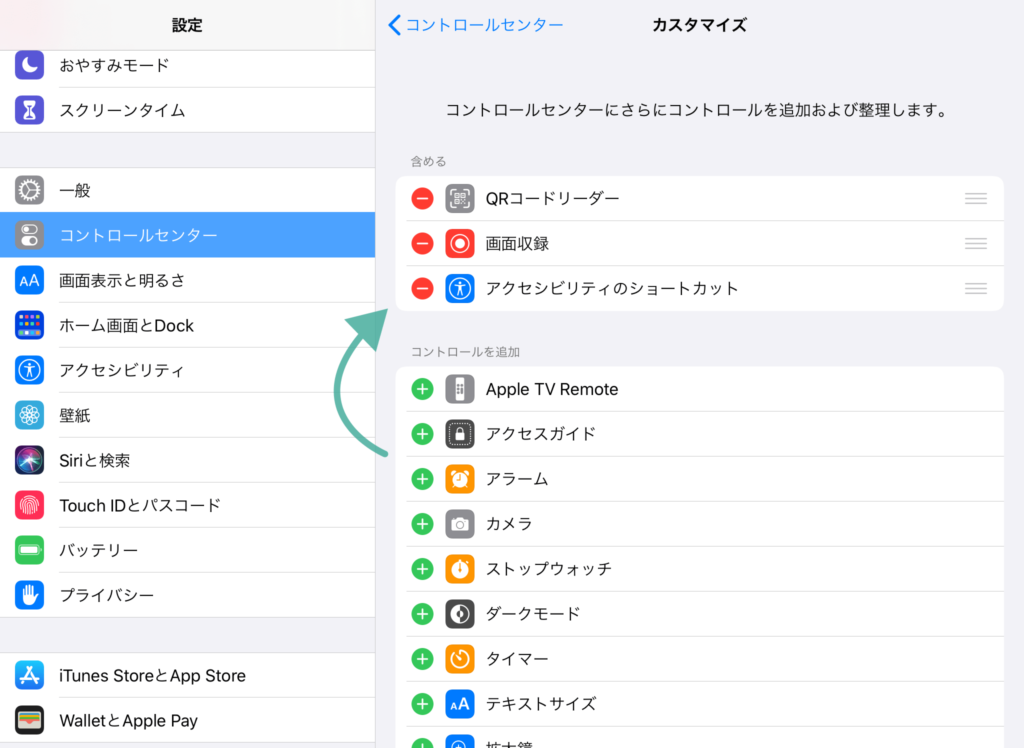
一覧が表示されていますね。コントロールを追加から「アクセシビリティのショートカット」を上の部分に追加しましょう。
左の「+」マークをタップすることで追加できます。

ここまでのまとめ
ではここまでうまく設定ができたか確認してみましょう。
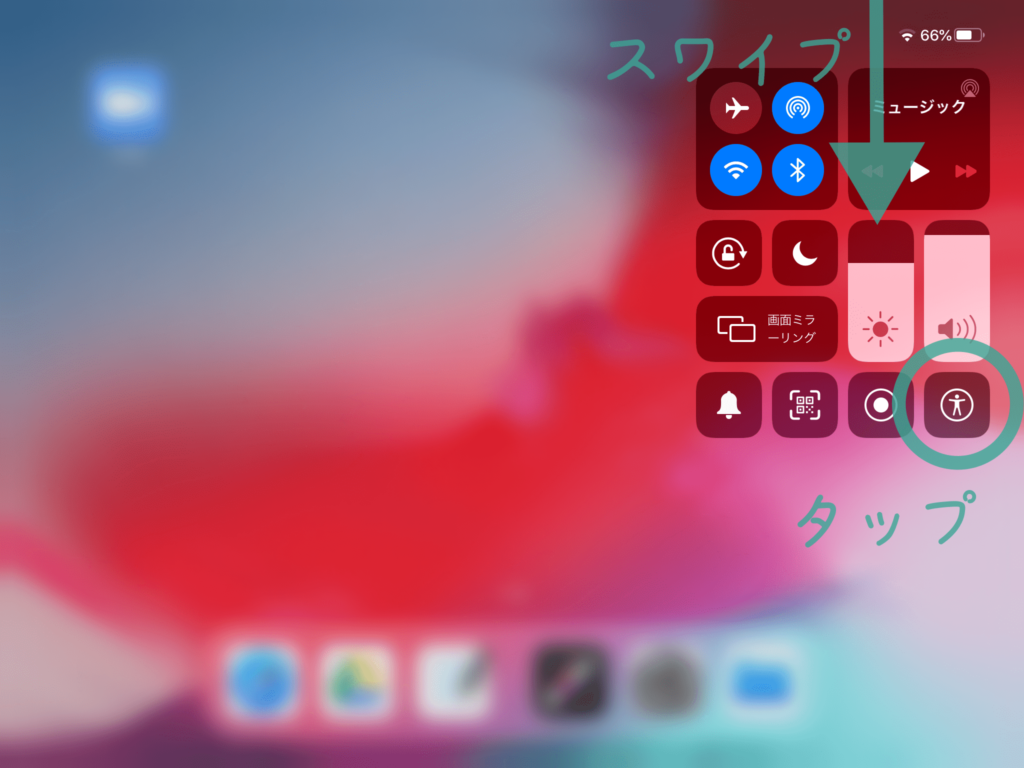
画面の右上からスワイプしてください。
するの下の写真のような画面になると思います。これがコントロールセンターです。
そこで下の写真の「人の絵のマーク」をタップしてみましょう。
ここでカラーフィルタと表示され、カラーフィルタをオンにできれば無事に成功です!

仮想ボタンを表示して使いやすくする

やった!カラーフィルタできるようになった!

でも毎回コントロールパネルとか開くのめんどくさくない…?
赤シートを使う度に毎回コントロールパネルを開くのは少々めんどくさいですね。
なので、仮想ボタンを表示させてより簡単に赤シート化できるようにしていきましょう。
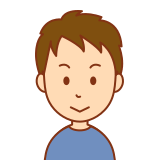
アクセシビリティのタッチを開く
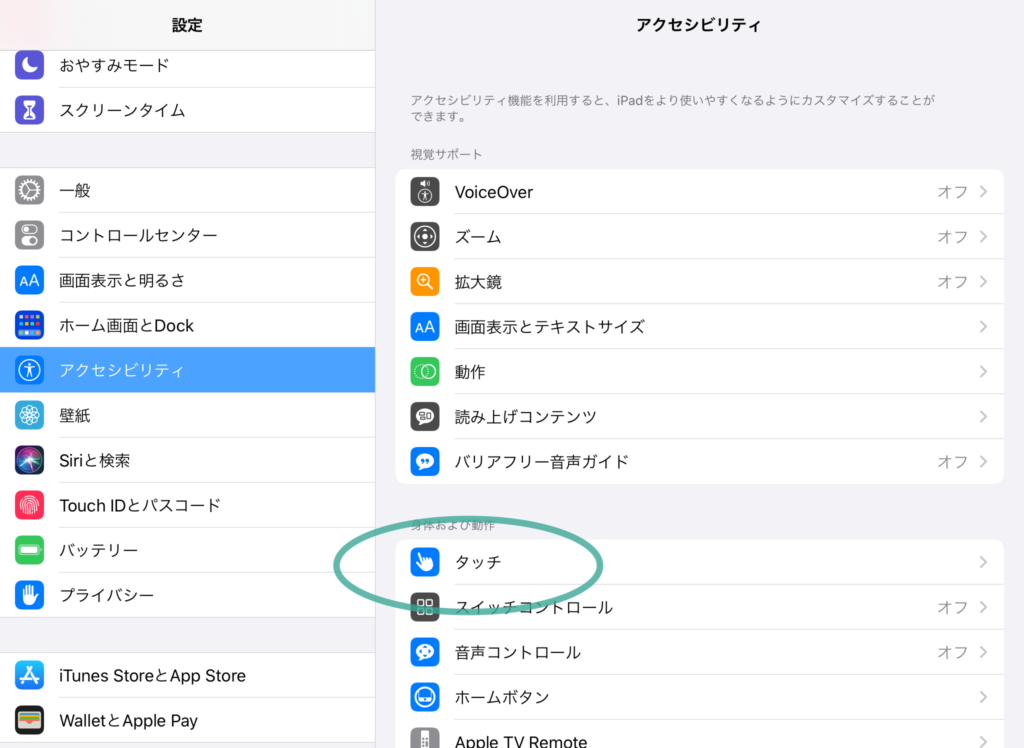
設定のアクセシビリティから「タッチ」を開いてください。

AssistiveTouchをオンにする
一番上のAssistive Touchをタップして開いてみましょう
カスタムアクションを編集する
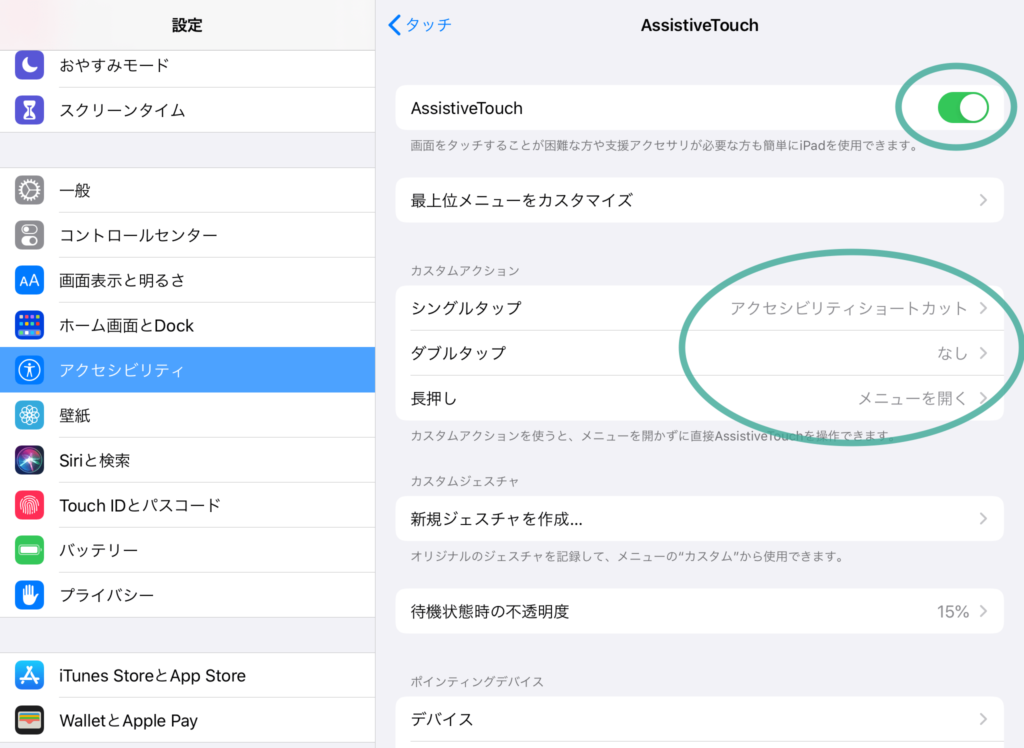
Assistive Touchをオンにしましょう。
この時点で画面にボタンのようなものが現れるはずです。
次にカスタムアクションの設定です。おすすめは
シングルタップにアクセシビリティショートカットを設定することです。
ダブルタップ、長押しはお好きなものを設定してください。
スクリーンショットを設定すればスクショも撮れるようになります。
下に私の設定を貼っておきます。

ここまでのまとめ
ここまでの設定がうまくいっていれば、
画面の仮想ボタンを押すことでカラーフィルタのオンオフを切り替えられるようになっているはずです。
うまくいきましたか?
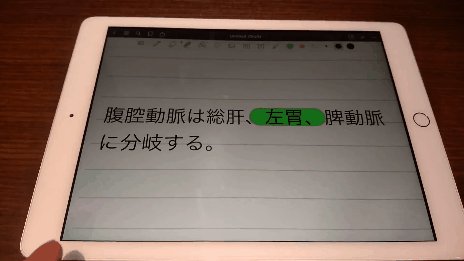
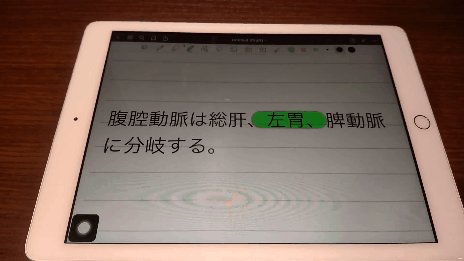
仮想ボタンジャマだよ!という方へ

このボタンめっちゃ気になるんだけど…
ボタンが気になるというそこのあなた!少しですが気にならない方法をお伝えします。
Assistive Touchの待機状態時の不透明度の設定を最小にしてみてください。
これでかなり気になりにくくなると思います。

iPadの設定のまとめ
これにて設定は以上になります。うまくできましたか?
ゆっくりやればできると思うので焦らず設定してくださいね。
実際の活用例
設定お疲れさまでした。
ちょっと長かったですが無事に赤シートが使えるようになりましたか?
ここからは実際に私が使っている実用例を示してみます。
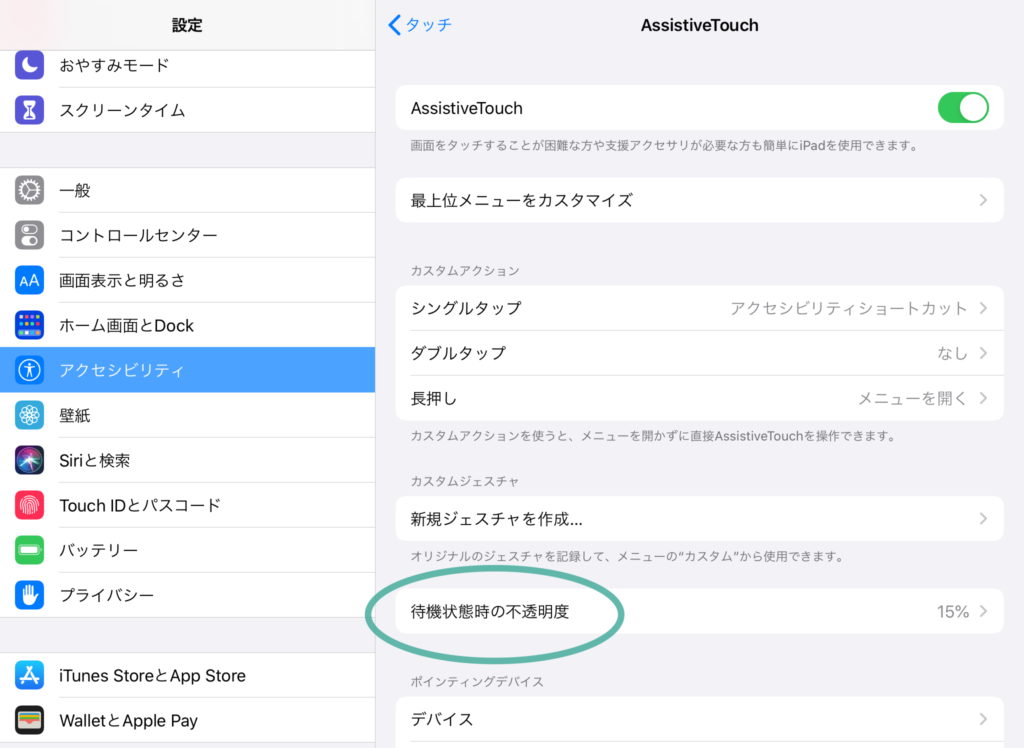
オーソドックスな赤シートとして
冒頭で紹介した赤い文字が消える使い方です。オーソドックスな赤シートの使い方ですね。
実際に赤シートを持ち歩かなくていい分かんたんに使えますね!

自作の穴埋め問題を作る
緑色のマーカーを使って黒くする方法です。これも赤シートの定番の方法ですね。

テストの過去問を入手したけど穴埋め問題のところ全部答え書いてあるじゃん
という場合に私はよく使っています。
ポイントは緑のマーカーを重ね塗りすることです。
1度塗りではなかなか赤シートで文字を消すことができません。
私の場合は緑の色が薄いのでマーカーを6度重ね塗りしています。

まとめ
赤シートとAssistiveTouchを使えるようになりましたね。
これで暗記科目もiPadひとつで勉強しやすくなります。
みなさんの勉強がよりラクになることを祈っています。
ゆうの



コメント